BIRTHDAY CELEBRATIONS ARE THE EASIEST WAY RESTAURANTS CAN GROW THEIR SALES
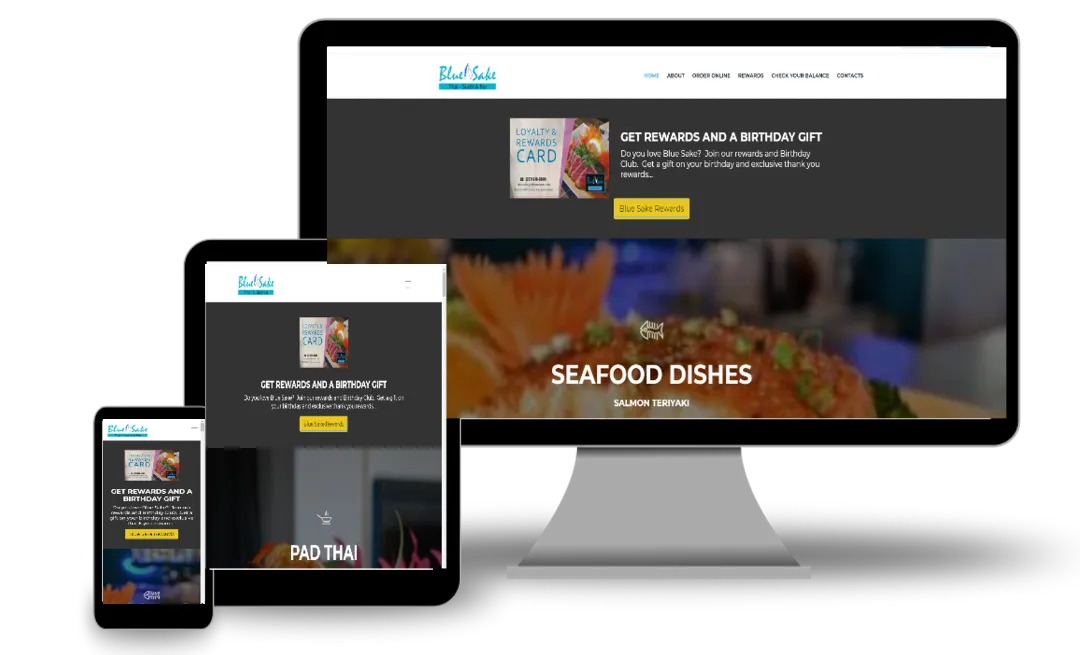
INTRODUCING THE RESTAURANT BIRTHDAY CLUB
Celebrating birthdays of any size is good for your business, your employees, and your guests
Turning customers into loyal fans is a piece of cake with our birthday club

NEW & REPEAT DINERS

MORE BIRTHDAYS PARTIES

HIGHER AVERAGE TICKET

BIUILDS GOOD WILL
MONTHLY
NORMALLY $197 /Month
INTRODUCTORY SPECIAL OFFER
$97 / MONTH
SAVE $100 /Month

ANNUALLY
NORMALLY $1970 /Year
INTRODUCTORY SPECIAL OFFER
$582 / YEAR
6 MONTHS FREE

We Support You Every Step Of The Way...
Here are some of the ways we support you and our Success Systems Community:

Personalized Onboarding
You will receive a personalized onboarding session to make sure that your system is setup exactly how you want it to be. You will get the VIP treatment you deserve.

Office Hours
If you want to just ask a question, say high, or clear up some confusion we want to help!! These are live, free Q&A calls where we do our best to answer your questions and do live demos of the items mentioned. In case you miss it, the Office Hours Calls will be live-streamed and the recording available afterward.

Weekly Training
There are several formats for this but they are always live with the recordings available afterwards. We do deep dive product tutorials "How To's", expert interviews and guest speaker visits. You will always be informed in advance.

Business Builder Tips
Every week, we share valuable insights and strategies that can help you improve your business operations, increase sales, and boost your bottom line. From marketing and branding to finance and management, we cover it all.

Members Only Community
Think of it as a digital version of a club or organization. Members can participate in discussions, ask questions, and even collaborate on projects. It's a great way to meet new people and expand your knowledge on a particular topic.

FOMO Updates
FOMO stands for Fear Of Missing Out. It's a feeling of anxiety or unease that arises when you think you might be missing out on something important or exciting. Don't worry we got you covered. We send out a weekly FOMO Email to make sure you don't miss anything
Still Have Questions? Want To See A Live Demo?
Schedule Time With One Of Our Product Experts
Web conferencing details provided upon confirmation.

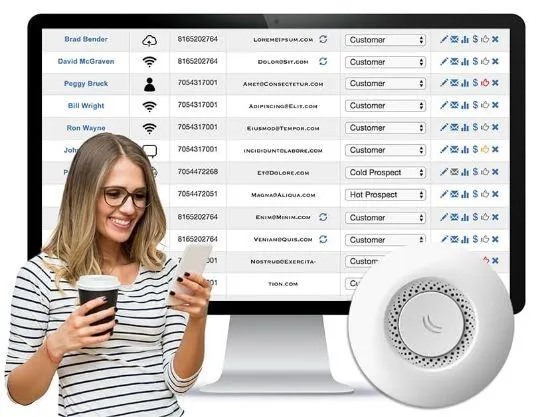
The best platform to manage a Business's Growth, Lead Generation, Sales Process, Follow-up, Two-way Communication, Pipeline, Automated Scheduling, Sales Funnels, Social Media Posting, Reviews and So Much More...
Solutions
Artificial Intelligence
Sales and Marketing
Marketing Automation
Success Roadmap
Review Success
Listing Success
Social Success
Resources
Newsletter
Monthly webinars
Customer Stories
Video Tutorials
All Rights Reserved © 2024 - Restaurant Success System a Success Systems LLC Company
Terms & Conditions | Privacy Policy
This site is not part of the Facebook website or Facebook Inc. Additionally, This site is NOT endorsed by Facebook in anyway. FACEBOOK is a trademark of Facebook, Inc.
DISCLAIMER: If you do nothing, you can expect nothing. Your results will vary and depend on many factors… including but not limited to your background, experience, and work ethic. All business entails risk as well as massive and consistent effort and action. If you’re not willing to accept that, please DO NOT APPLY FOR OUR PROGRAM.
We’re on a mission to build a better future where technology creates good jobs for everyone.
This button has the CSS class "btn-popup" so we can use it to toggle the pop up. You'd normally hide this in a hidden section at the bottom of the page.
Add jQuery to your page. Normally I add this to the footer or a hidden section at the bottom of the page with the rest of my scripts.
Add your button/pop-up controller here - AFTER jQuery
You can also show a form that is hidden on the page
you will want to add custom CSS Class under advanced to the form element and then use custom CSS to hide the element from the page on landing
.YourCustomCSSName{
Display: none;}
This script lets you show different content in the pop-up based on which button you click. The URL of the button must be a matching CSS class in the pop up. For example: ".pop-01" would display the row with the CSS class "pop-01".
Also, each button has the CSS class "btn-pop" so we can attach our click events to them.
This button has the CSS class "btn-popup" so we can use it to toggle the pop up. You'd normally hide this in a hidden section at the bottom of the page.
Add jQuery to your page. Normally I add this to the footer or a hidden section at the bottom of the page with the rest of my scripts.
Add your button/pop-up controller here - AFTER jQuery